Here’s the page hierarchy:
- Welcome
- About Gamerz
- Why join?
- Who can join?
- Working on projects
- The rules
- Members
- Projects
- Events
- Contact
There are special pages for managers:
- Members (managers)
- Projects (managers)
- Events (managers)
Let’s mark each page, showing what type of page it is:
- Welcome [Basic page]
- About Gamerz [Basic page]
- Why join? [Basic page]
- Who can join? [Basic page]
- Working on projects [Basic page]
- The rules [Basic page]
- Members [View]
- Projects [View]
- Events [View]
- Contact [Contact form]
- Members (managers) [View]
- Projects (managers) [View]
- Events (managers) [View]
The first six are just Basic pages. They’re easy to create, so the team did them first.
This page…
- About Gamerz [Basic page]
… has an item on the main menu:

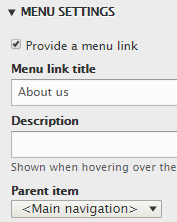
The team created the menu item when they made the page:

Notice that they changed the page title and the menu link to “About us”. A little shorter. That helps on small screens.
The Welcome page is on the main menu, too.

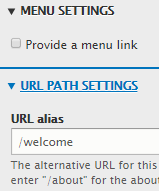
When they created the Welcome page, the team didn’t add a menu item for it, though they did make a custom URL.

Welcome is the home page. The team told Drupal this, and Drupal added the menu link automatically:

Not all themes automatically add a link for the front page to the main menu. If your theme doesn’t, you can add the link yourself, if you want it.
Here are the Basic pages again:
- Welcome [Basic page]
- About Gamerz [Basic page]
- Why join? [Basic page]
- Who can join? [Basic page]
- Working on projects [Basic page]
- The rules [Basic page]
The last four don’t have menu entries. Instead, they link from About us. The team created each of the pages, then manually linked them:

The Basic pages are done.
Exercise
gamerz site. The same ones that are on the sample site. Add lorem ipsum text.
Submit the URL of your site, and the login credentials for user 1. (If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
