Theme
After installing D8, the team installed the theme. Before making content types, or anything else.
Why do that so early? Because the theme changes the site, including block locations. Install the theme later, and you might have to change some of the work you already did.
The team used the NewsPlus Lite theme. You learned how to install a theme earlier.
The theme has a few settings. First, the logo. The sample solution uses the regular Drupal logo. Real sites should have their own logos.
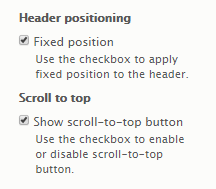
Every theme lets you set the logo. Some themes have theme-specific settings, too. They’re settings that only apply to one theme. The team set NewsPlus Lite’s theme-specific settings this way:

Blocks
Check the sample solution, and you’ll see that the team got rid of most of the standard blocks. That is, they went to Structure | Block layout and removed blocks from regions.
The footer says that the site is for educational purposes. That text is in a custom block.
Exercise
gamerz site. Use https://gamerz.cybercour.se/ as a model.
Use whatever theme you like. If you want to stick with Bartik, that’s OK.
Remove all the extra blocks. Create a footer block, like the one on the sample site.(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
The theme installed the theme early, because it changes the site, including block locations. They removed the blocks they didn’t need, and added a custom footer block.
