Adding videos is messier than adding images, but not too hard.
When you’re typing in the Drupal editor, you’re making HTML. HTML is a markup language, telling browsers how to display content. For example:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<ul>
<li>This is a list item</li>
<li>This is another list item</li>
<li>This is the last list item</li>
</ul>Save that to a file, and open the file in a browser, and see:

So, you’re creating HTML when you use the editor. You don’t see it, because the editor handles the details for you. It shows you what the HTML looks like when shown in a browser.
Unfortunately, there is no “Add video” button in the editor (yet). So you’ll need to edit the HTML of the page yourself.
Get YouTube embed code
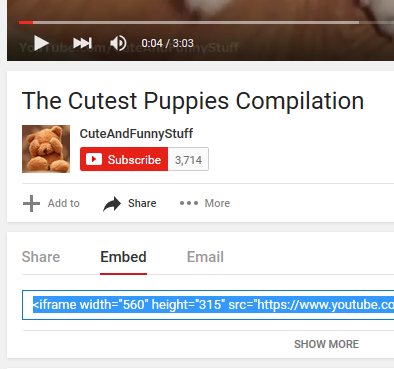
Find a YouTube video you want to add. I like this one:
Click Share, then Embed, and you’ll get the HTML that shows the video. Copy it.

Embed
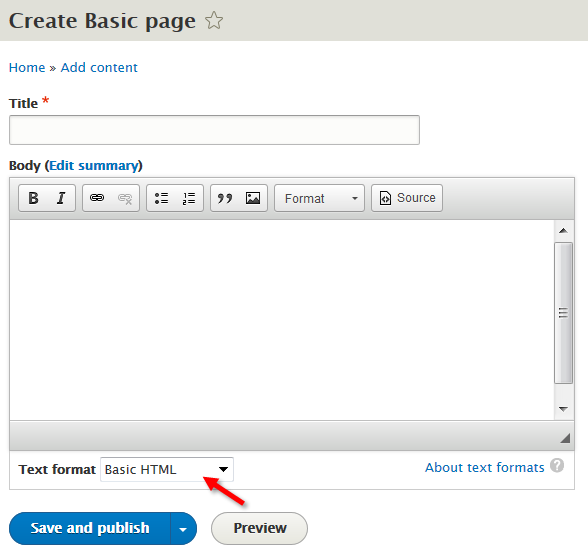
This won’t work:

Basic HTML strips out everything but the most basic HTML tags. It strips out the video tag
Choose the Full HTML input format, when you are editing your page. Don’t forget!
If your video won’t show, this is the first thing to check.
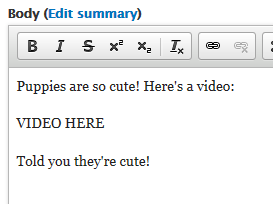
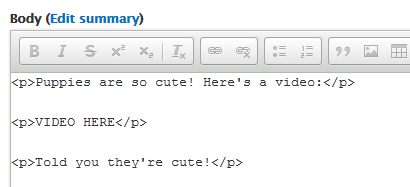
On your page, put in a placeholder for the video, to make it easy to find the right place in the HTML:

Click the Source button. That will show you the raw HTML:

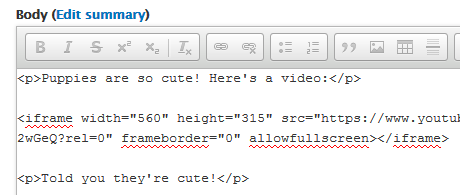
Replace your placeholder with the embed code from YouTube:

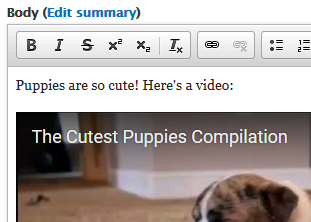
Click Source again to go back to regular editing mode.

Another way
You edited HTML by hand because there was no editor button that would make the HTML for you. However, you can add that feature to the editor. We’ll do that later.
But wait, there’s more!
HTML is a powerful language. The editor only gives you buttons for part of it. If what you want doesn’t have an editor button, you can add the HTML yourself. Remember to use the Full HTML text format, or Drupal may not show your tags.
Other things to try in Full HTML:
- Use the Format dropdown to create headings
- Add tables with the table button
Exercise
- Text
- Several headings, e.g., Habitat, Diet…
- Images
- At least one table
- At least one YouTube video
Put the page on the menu, and give it a good URL.
Submit your page’s URL.(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
When you’re typing in the Drupal editor, you’re making HTML. You don’t see it, because the editor handles the details for you. You can add video by editing the HTML directly.
