Menus are sets of links
A menu is a set of links to pages. You can have a bunch of menus, each with its own links. You can put menus in different places on the page.
Each link has some text, and a destination URL. Here’s a main menu for my test site:

The Dog link came from the page I made earlier.
Here are the links:
| Text | Destination |
| Dog | http://fastturtle.kieranmathieson.com/dogs-best |
| Home | http://fastturtle.kieranmathieson.com/ |
When a link is to a page in the same site, you omit the site name:
| Text | Destination |
| Dog | /dogs-best |
| Home | / |
These are root relative links. That is, they are paths from the root of the site to the page you want to link to.
When you create menu links to pages on your site, make them root relative.
Links to pages on other sites can’t be root relative. For example, if I wanted to make a link to the White House, I would make the link text “White House” and the URL https://whitehouse.gov.
You can tell where a link goes before you click on it. Hover the mouse cursor on the link, and the destination URL will show in the bottom left of the browser:

That’s the main menu. Several other menus are on the page. For example, there’s the user account menu in the upper right:
![]()
| Text | Destination |
| My account | /user |
| Log out | /user/logout |
Changing menu items
Let’s change the main menu so that it looks like this:

We need to add a new menu entry for Contact, and change the order of the menu items.
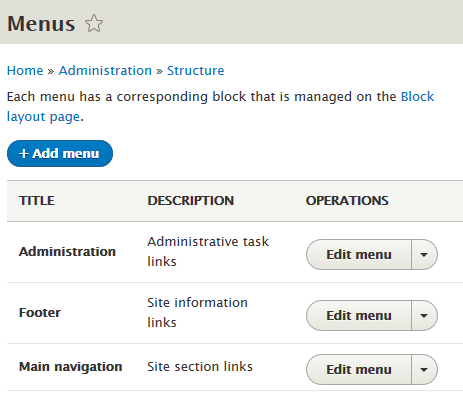
First, Structure | Menus. You’ll see a list of the menus on the site. Here are the first few:

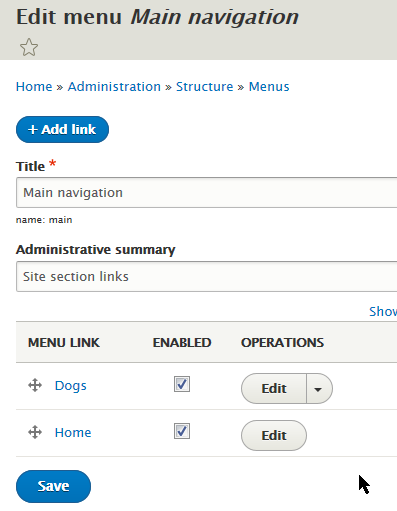
Edit the main menu, and see the links:

The URL of the contact form is /contact. Try typing it into another browser window. You should see a contact form.
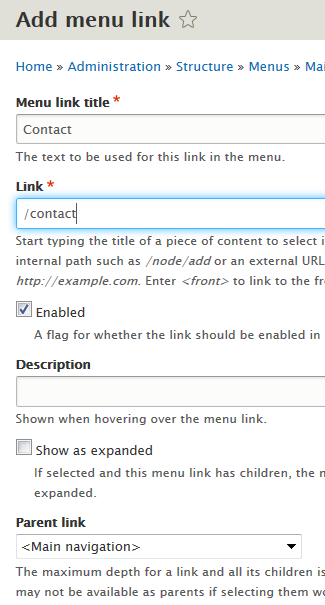
To add it to the menu, click Add link, and fill in the fields:

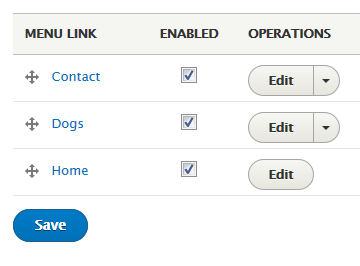
Now we have:

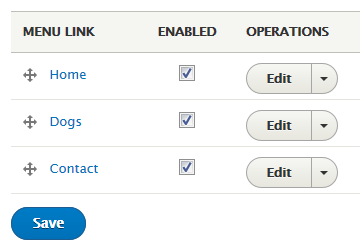
Drag the four-arrow icons to rearrange to:

Save, and the menu is done.
Positioning menus on the page
Each menu gets its own block. So you position menus the same way you position blocks.
You can make menu blocks conditional, just like other blocks. That is, you can tell Drupal to show menus to some users on some pages.
Earlier, we made a role called Editor. Users with that role could create new pages. Let’s make a menu to help editors do their work:

The steps:
- Create the menu
- Add the links
- Configure the menu block
Create the menu
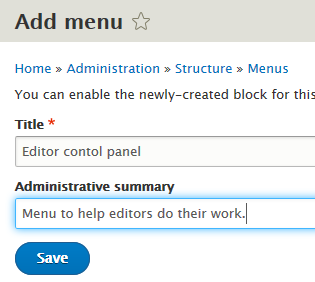
Structure | Menu | Add menu, and fill in the fields:

Add the links
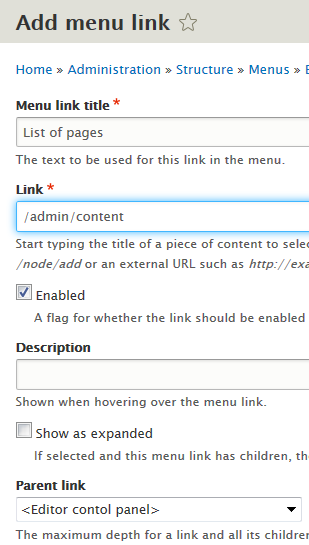
Now add the first link. We want a link to the content listing page:

That page already exists. Get to it by clicking Content in the admin menu. You’ll see the page at the URL /admin/content.
To create the link:

The second link lets the user create a new page:

What’s the URL of the link?

So we make a link to /node/add/page.
Add the link to the menu. If needed, change the order of the items so that List of pages is first.
Configure the menu block
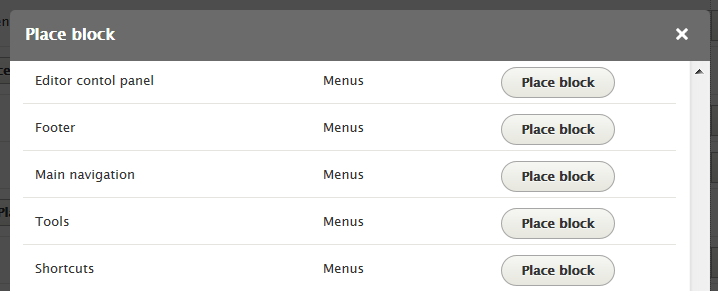
When we created the Editor control panel menu, Drupal automatically created a block for it. Go to the Block layout page, and click one of the Place block buttons. The new block will be in the list:

Click its Place block button. Place it in the region Second sidebar. Make sure it only shows for users with the Editor or Administrator role. This gives administrators the same menu as editors.
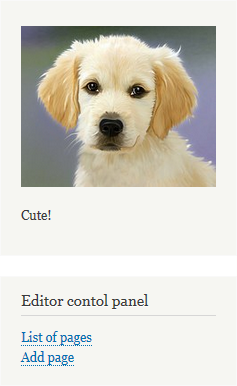
There it is on the home page! Below the other block we put there.

Hooray!
Now, let’s make sure it works as expected. Open another browser, as Anonymous (that is, don’t log in). The Editor control panel shouldn’t appear.
Now log in as a user with the Editor role. (I called my user Pat Ryan.) Go to the home page, and see:

Wait, what? The Add page link is there, but the List of pages link is missing! ARGH!
When something is missing, check permissions.
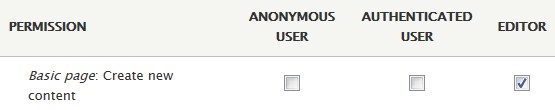
Permissions, huh? Hmmm… Editors are able to add pages.

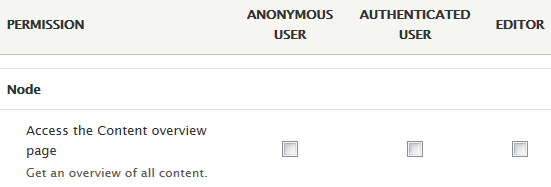
Turns out, there’s another permission for looking at the page list:

Check that, save, and the missing link will show. Weehoo!
Drupal only shows links to pages that you have permission to see.
That’s a nice feature. Improves security.

(You’ll need to figure out the URL for the link.)
Make the menu show only for users with the communication manager or administrator roles. Create a user with the communication manager role. (Don’t forget to give them permission to mess with basic pages!)
Submit:
- The URL of your site
- Login credentials for a user with the communication manager role
- Login credentials for user 1
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
