Drupal does a lot, straight out of the box. You can make good Web sites, and other types of IS.
Drupal won’t do everything you want, though. What do you do then?
Install a module. A module is code that you plug in to Drupal to add extra features.
Futurama quotes
Let’s install a useless module shows Futurama quotes. It creates a new block type.
Finding modules
You can find modules on Drupal.org (D.O). The complete list is at https://www.drupal.org/project/project_module. There are thousands of modules, so you can find one for most needs.
Installing modules
The module’s download page is at https://www.drupal.org/project/futurama.

Every module is packaged as one file. There’s a link to the file at the bottom of the project page. You could download the file to your computer, and then upload it to your Web server. There’s an easier way, however. Easy is good.
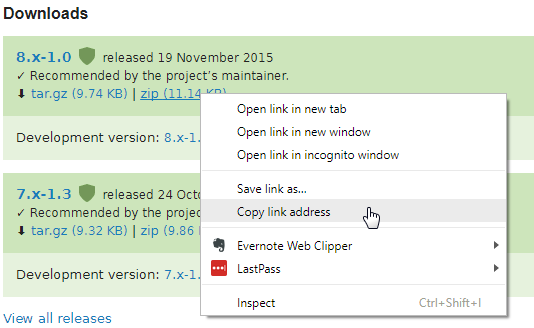
First, copy the URL of the module file onto the clipboard. To do that, right-click on the link to the file, and:

The command is called something different on different browsers. In Firefox, it’s Copy link location. In Chrome, it’s Copy link address.
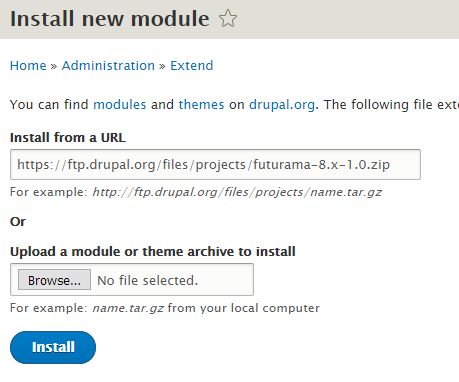
On your site, go to Extend in the admin menu, and click on Install new module. Paste the URL of the module file:

Click Install. Drupal will download the file, and install it onto your server.

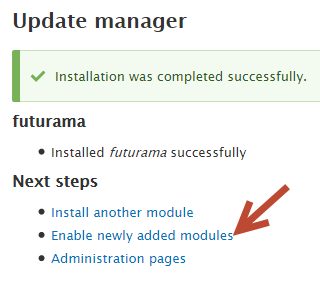
Click on “Enable newly added modules”, or Extend in the admin menu, find the module, enable, and save.

Using the module
Some modules you just enable, and you’re done. Others you need to configure. The module we just installed is one of the former. Once you enable it, it’s ready to go.
The module creates a new block that shows Futurama quotes. Show it as you would any other block.
Add a block of social media share buttons in a sidebar on your site. It should be on every page, and visible to all users.
Submit the URL of your site.(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
A module is code that you plug in to Drupal to add extra features. Download modules from Drupal.org. Some modules you just enable, and that’s it. Others you need to configure.
