What is a theme?
A theme is like a module, except that instead of adding a feature, it changes the look of a site. Change the theme, and your site can look completely different.
Drupal’s default theme is Bartik. You know what it looks like:

Here’s what Bootstrap looks like:

Change a setting, and it looks like this:

Or this:

Finding a theme
You can get free themes at Drupal.org. Some themes are built on top of other themes. You need to install the base theme first, and then the theme you want. If you need to do that, the theme’s project page on D.O will tell you that.
You can also buy themes. Google buy drupal 8 theme and you’ll get a lot of results
Installing a theme
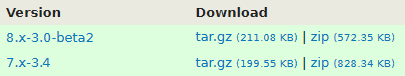
Install themes the same way you install modules. Find the theme’s project page on D.O. For example: https://www.drupal.org/project/bootstrap. At the bottom of the page, you’ll see the download files.

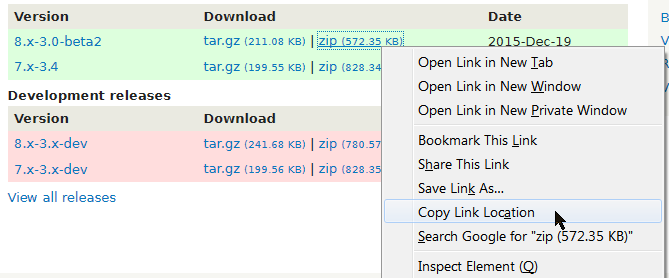
As with modules, you don’t actually need to download a file. Right-click on the link to the latest version for Drupal 8, and copy the URL.

On your site, Appearance | Install new theme, paste in the URL of the theme’s file, and click Install.
To activate the theme, Appearance, then Install and set as default for the theme you want.
Configuring a theme
Most themes have settings you can change. For example, you can change Bartik to use different colors:

Go to Appearance, then Settings. Some settings are available for all themes. For example, every theme lets you change the logo from the default Drupal drop. Other setting are specific to different themes. Some have just a few settings. Themes like AdaptiveTheme have a bazillion settings.
Responsive themes
Drupal themes are responsive. That means that they work well on phones, tablets, laptops, and desktops. The themes adjust the way your site looks, depending on screen size.
You can see this on your computer. Shrink your browser window. As you do, watch menus change, blocks move… all sorts of magic.
Later in the course, you’ll build an IS that has a frontend for customers, and a backend for managers. The frontend will work great on mobile devices as well as regular computers. The backend will work better on computers, though will still be usable on small screens.
Blocks, regions, and themes
Earlier, you learned how to assign blocks to regions.

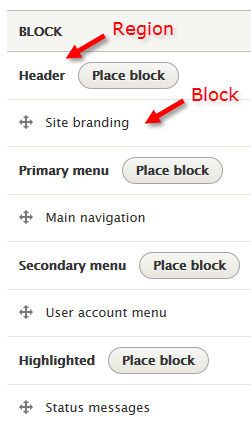
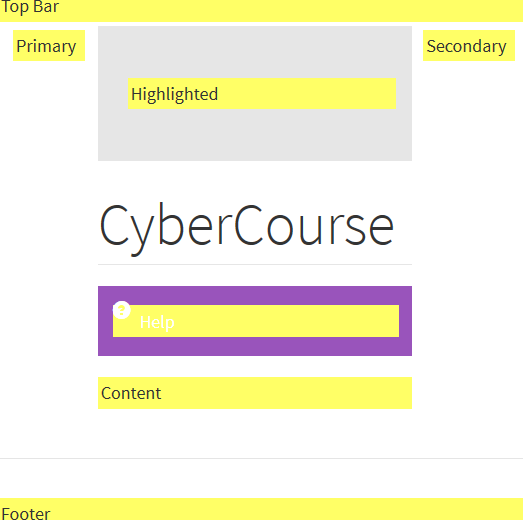
Thing is, regions are theme-specific, that is, different themes give you different regions to use. For example, the page you’re looking at now uses the custom CyberCourse theme, based on Bootstrap. It has these regions:

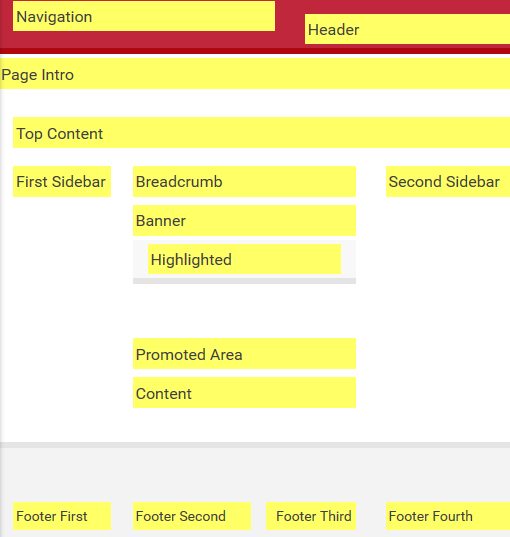
The theme News+ Lite has these regions:

News+ Lite has more regions than CyberCourse. The ones that are in the same positions have different names.
Suppose you were using the CyberCourse theme. You put a block into the Primary region. Then you switch to the News+ Lite theme. The block won’t show up, because News+ Lite doesn’t have a Primary region.
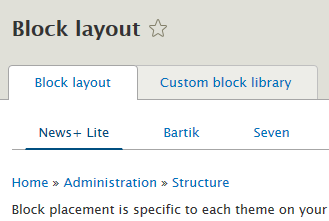
Look at Structure | Block layout. You see a list of enabled themes at the top of the page. For example:

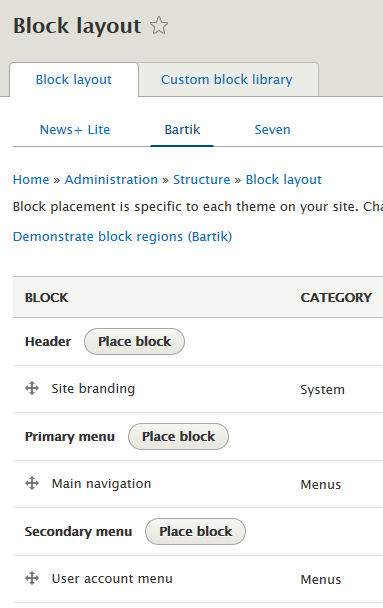
Each theme has a separate list of block-to-region placements, because they have different regions. Here are the first few regions for Bartik:

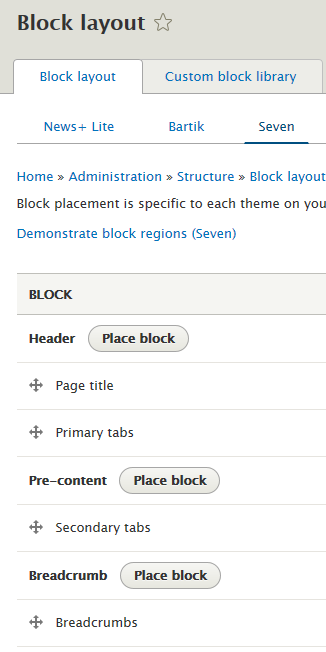
Here are the first few regions for Seven:

They both have a region called Header, but that’s all they have in common. Blocks you place in Bartik regions won’t show up in Seven, and vice versa, except in regions that happen to have the same name.
If you want a block to show up in all your themes, position it in every theme.
Exercise
https://www.drupal.org/project/bootstrap
(Use the latest stable version for Drupal 8. At the time of writing that was 8.x-3.0-beta2.)
Set it as your default theme. Pick one of the variants on the Advanced settings tab. Cerulean, Cosmo…
If you’ve placed any blocks (custom, communications control, etc.) you will want to make sure they still appear correctly, since regions and block placing are theme specific.
Upload the URL of your site.(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
A theme is like a module, except that instead of adding a feature, it changes the look of a site. Install themes the same way you install modules. To activate the theme, Appearance, then Install and set as default for the theme you want. Most themes have settings you can change.
Drupal themes are responsive. That means that they work well on phones, tablets, laptops, and desktops.
