Say you run a dating site for martians. Hey, they need dating sites, too.
Let’s make a content type for storing data about martians. Then we’ll add some fields.
What we want to know
Here’s what we want to know about each martian.
- Name, like Xrtwye33
- Birth date
- Gender – martians have three: female, male, and tamale. Like humans, each martian can have only one gender at a time.
- Limbs, how many. Whole number only.
- Photo
- Notes
OK, what data types should we use for each of the fields?
- Name: simple text
- Birth date: Date
- Gender: see below
- Limbs: Number (integer); remember that “integer” means “whole number.”
- Photo: Image
- Email: Email
- Notes: Text (formatted)
How about gender? Hmmm, how about radio buttons? That would be the List (text) data type.
Notes is formatted, so users can make lists, tables, and other formatted text.
Make the content type
Log in to contenttypes, or another Drupal site you can mess with.
Structure | Content types | Add content type.
- Type in Martian for the name of the content type.
- Type a description.
- Under Submission form settings, change Title field label to “Name”.
- Under Display setting, turn off Display author and date information.
Why change Title field label to “Name”? Remember that every content type has a title field. “Title” doesn’t make sense for martians. They have names, not titles. So, we can change the label that Drupal uses for the title field. When users add martians, they’ll see this on the edit form:

The field is really called title, but the label of the field is Name.
Save the content type.
Add fields
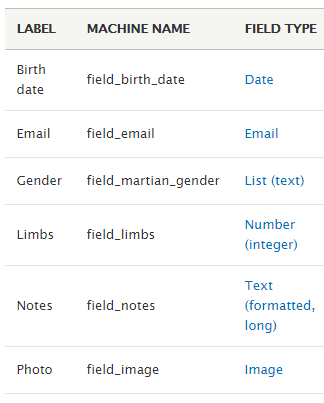
Here are the fields we want to end up with:

Every content type has a title field as well, which we have labeled Name. Drupal doesn’t show it on the list.
To add a field, use the Add field button on the content type’s Manage fields tab.

Go ahead and add each field. Give some help for each one, like:

Each field type has different settings. Use whatever field settings make sense to you. Here are some hints:
- Allow only one value for each field.
- Should birth date have a date and time, or just a date?
- For gender, there should be three values in the Allowed values list: Female, Male, and Tamale.
- Enable the Alt field for the image.
You’ve been messing with the content type’s fields. Now, let’s change the way the fields look when you edit a martian node.
Manage form display
Choose the content type’s Manage form display tab:

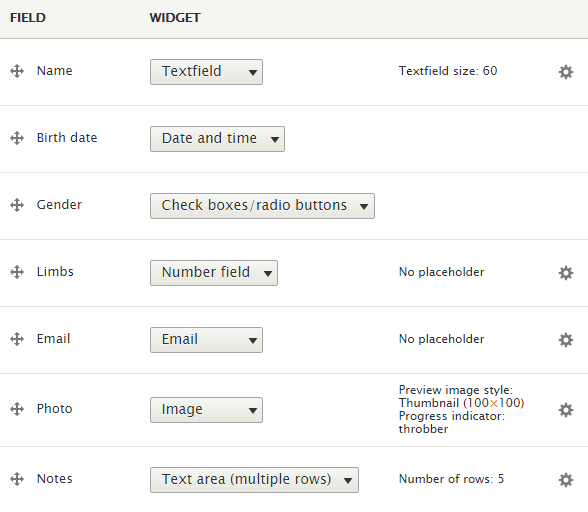
Drag the fields around and change each field’s settings, until you have this:

Use the gear to change the settings for a field.
How martians pages look
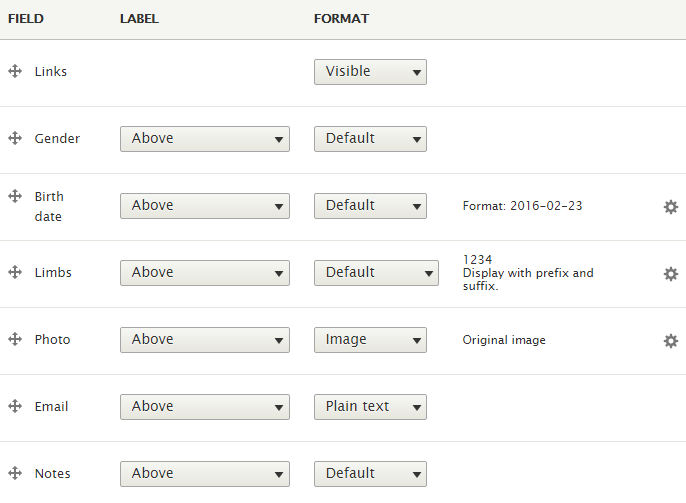
On the content type pages, there’s another tab, Manage display:

Make your display look like this.
Make some fake martians
Let’s add a bunch of martians. We could add them manually, but there’s an easier way: Devel. Devel is pronounced as in “development.”
Devel has several modules. Turn on the main devel module, and devel generate. Devel generate will create nodes for you. Basic pages, articles, martians, whatever content types you have created. It will fill in the fields with random data.
Go to Configuration | Development | Generate content. You can choose the content type you want to generate, how many nodes you want, and a few other things. Click the Generate button, and… W00t!! Lots of fake content to play with.
Exercises
contenttypes, or another Drupal site, make a content type for martians (follow the example on the course page). Then add some martians.
Submit the URL of your site, and the username and password for user 1. (If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
contenttypes or another Drupal site (the same site where you created your martians), make a content type for sloths, with the fields:
- Name
- Weight
- Birth date
Use Devel to generate data for 20 sloths. Limit the name to one word. (The data won’t make any sense. That’s OK.)
Submit the URL of your site, with log in credentials for user 1.(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
Summary
- Make a content type
- Add fields
- Configure how forms look
- Configure how displays look
- Celebrate!
