Marcus has a question.

Marcus
I’m still confused about the exhibitors. What’s going on?

Exhibitors will edit their own pages. For that, every exhibitor will have an account, that is, a username and password. When they login and go to their own page, they’ll see an edit tab:


Marcus
Oh! That’s just like we do when we make a site.
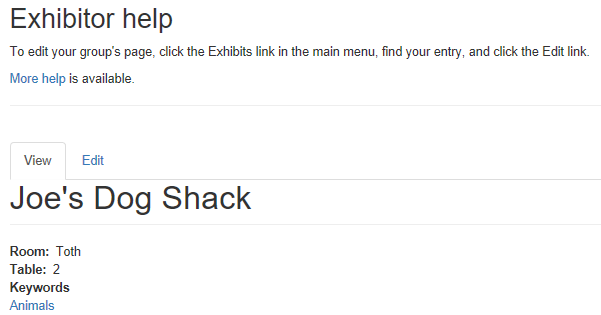
Idea! They should have some instructions on what to do. How about a block that links to some help? Only exhibitors should be able to see it, though.


Georgina
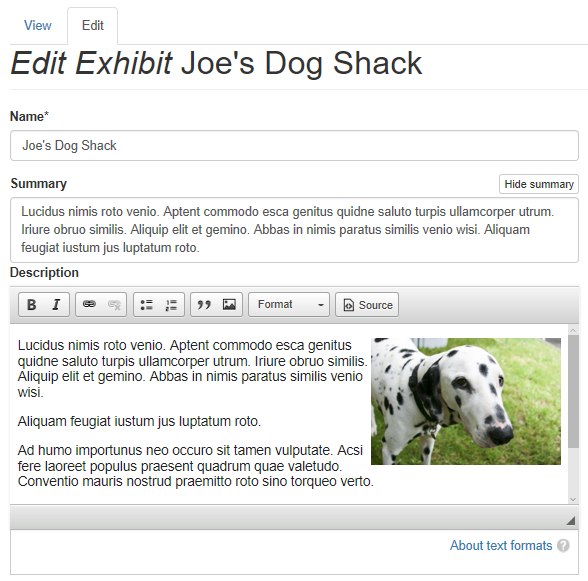
So when they click Edit, they get the normal edit form we’re used to.

The site will need a way for exhibitors to get accounts, pay for their exhibit tables, etc. That’s a set of manual and automated steps called a workflow. We’ll go over the exhibitor workflow later.
