Let’s talk about how the team implemented the models. You can see the result.
Install Drupal in a subdomain
The team created a subdomain for the site, before they installed anything. This makes sure the site is separated from other sites they create.
They installed Drupal 8, using Softaculous.
Install and configure theme
Next, they installed the Bootstrap theme. The team selected the Unity look, and installed the logo and shortcut icon Georgina had adapted from Ruben’s work.
Set up blocks
The team removed all of the blocks not needed for the final design. They created a block with a message that this site is for a class, and put it in the footer.
The login block is gone. How do authorized users log in to the site? Go to a URL: /user/login.
Create pages
The team created the pages they had decided on. They created all the pages before adding content, but you don’t have to do it that way.
Add content
The team added content to all of the pages. They didn’t know what content should be there, except where they had identified links they needed in the design (see their notes in the page hierarchy). They used dummy “Lorem ipsum” text. People have been using lorem ipsum text as filler long before the Web. You can find sites that will generate lorem ipsum for you.
The team added dog photos, as they had decided. The photos all came from Pixabay.
Contact form
Finally, the team added the contact form. Checkout the result.
A few things to talk about:
- What creates the form
- Permissions
- What creates the instructions before the form
- The are-you-human test at the bottom
What creates the contact form?
Take a look at the modules. It’s Extend in the admin menu. The section Core lists the modules that are part of base Drupal. They are installed when you install Drupal itself; you don’t need to download them separately.
One of the modules is Contact; it creates the contact form. It’s enabled by default when you install Drupal, but there may be no menu link to it.
Look at the URL of the contact form: https://adoptadog.cybercour.se/contact. The Contact module creates this URL. It doesn’t matter whether there’s a link to /contact anywhere on your site. The page is still there.
Try it. Go to your test site, and go to the page /contact.


Part of using any software these days is knowing that there will be things you don’t know. You can:
- Look through reference books you have
- Ask someone
/contact. You need to have a menu item for it. You learned how to do that earlier.
Permissions
If you’re logged in as admin, you can see the contact form. Open another browser, but don’t log in. Can you get to the contact form?
If you can’t see the form, the first thing to check is permissions. You learned about those earlier. Look at the permissions under the Contact category. Remember, you want people who have not logged in to be able to use the contact form.
Instructions
Our contact form has some instructions at the top, and a nice photo. The Contact module didn’t add those instructions. Where did they come from?
The easiest way to show instructions is to:
- Create a custom block
- Add it to the main content region
- Set it to show only on the page
/contact
The are-you-human test
The Internet is aswarm with Evil Doers. They write programs that search the Web for forms, and fill them with ads for genuine Rolex watches at unbelievable prices. That’s why there are CAPTCHA tests, like the one at the bottom of our “contact form“https://adoptadog.kieranmathieson.com/contact. The Evil Programs aren’t smart enough to pass the tests.
When you have a form that anyone can fill in without logging in to your site, you should add protection. Usually that’s a test, like the one on our form, but there are other ways of doing things.
Install the CAPTCHA module. Then go to Configuration | CAPTCHA module settings (the URL is /admin/config/people/captcha). There are two tabs to check:
- CAPTCHA settings
- CAPTCHA points
The default settings are probably OK. Read through them, though. There’s enough help on the page that you should be able to figure out what settings you want.
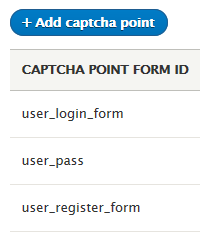
The CAPTCHA points tab tells the module what forms you want to protect with CAPTCHA tests. Here’s what the list looks like, at the time of writing:

Those form ids are the machine names of the forms. A machine name is an internal name that Drupal uses for something, in its code, and in the database. Sometimes it’s hard to figure out which one to choose. The site contact form has the form id contact_message_feedback_form.
- There’s a link to it in the main menu.
- People who are not logged in can use it.
- There are instructions before the form.
- There are the words “Thank you” below the form.
- There’s an are-you-human test.
(If you were logged in as a student, you could submit an exercise solution, and get some feedback.)
For tech humans: Finding form ids
(You can skip this section.)
The HTML showing a form contains its form id. View the HTML source of a page (e.g., right-click, and View page source). Search for:
<formThat’s the start of a <form> tag, the tag that, er, creates forms. When you find one, look for the tag’s id attribute. You can try it now on our contact form.
There might be more than one form on the page. A search form, for example.
Ray tries the site

Training in the main menu, start reading, look at the class schedule, then click on one of the beginner classes. You read about the class. You want to go back to the schedule, and check the dates. But you might have forgotten how you got to the page you’re looking at.
I do that all the time. I get so involved with what I’m reading, that I forget how I got there.

Some sites have a link at the bottom of the page, going back where you came from. Let me add one to the beginner class page…
(Clicky typey typey clicky clicky)
How’s that?

Ray was mindful. That is, he paid attention to how he was feeling as he used to site. He wouldn’t have noticed the problem, otherwise.
For tech humans: The arrow
That arrow…

… isn’t an image. It’s just a regular character you can type. Figuring out how is tricky, though. Rather than trying to type it, it’s better to copy-and-paste the arrow. Select this character…
◄
…and copy it onto the clipboard as your normally would. Then paste it into the Drupal editor.
The arrow is part of the UTF-8 character set, used by almost all Web pages these days. UTF-8 has thousands of characters, like these:
Σ ϣ ¥ © ∛ ≤ ⊗ ◷ ☂ ☠ ☹ ♥ ♬ ♻
There’s a categorized list here.
What now?
Time for you to make an eMe.
